独自レイアウトをスマートフォン表示に対応する方法
本書でご紹介しております「独自テンプレート」が、スマートフォンで閲覧してもテンプレートの装飾が引き継がれる、パソコンで閲覧した状態と近しい見た目で表示できるように改善されました。
レスポンシブ化と呼ばれる、ホームページを閲覧するデバイス画面の大きさに適した見た目に変化する仕様となります。
すでに本書でご紹介しております「独自レイアウト」をレスポンシブ化する方法をご紹介します。

注意事項
テンプレートの構造「HTML」と呼ばれる部分をカスタマイズしている場合、上手くレスポンシブ化できないことがあります。
こちらはサポート対象外になりますので、ご容赦ください。
手順1
コードの準備
レスポンシブ化に必要なコードを自身の環境に保存します。
「コードはこちら」リンクをクリックし表示されたコードすべてをコピーして、メモ帳アプリなどを使用してテキストファイルにコードを貼付けましょう。
手順2
Jimdoへログインする
Jimdoにログインします。
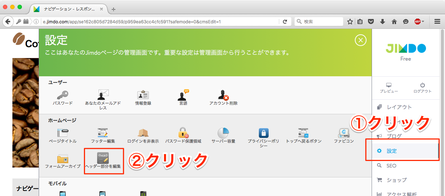
次に、Jimdoの画面右にある管理メニューから[設定]を開きます。そして、 画面左側に表示されるメニューから[ヘッダー部分を編集]をクリックします。
手順3
コードを貼りつける
「ヘッダー部分を編集」メニューの入力欄に、「手順1」で控えたファイルの内容をコピー&ペーストします。
最後に[保存]ボタンをクリックして編集を確定します。
※もし「ヘッダー部分を編集」メニューの入力欄に現在挿入している記述がある場合、その記述は消さず、記述の1番上に改行を入れて、その部分にコードをコピー&ペーストしましょう。
手順4
スマートフォン用の表示設定画面を開く
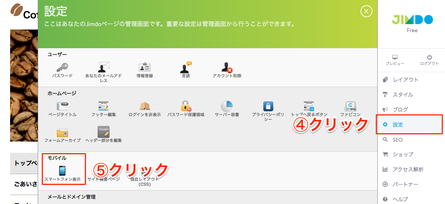
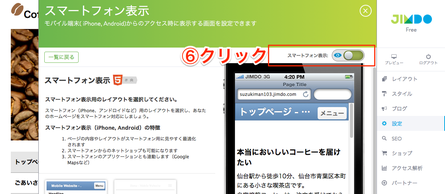
Jimdoの画面右にある管理メニューから[設定]を開きます。そして、 画面左側に表示されるメニューから[スマートフォン表示]をクリックすると、メニューエリアが表示されます。